Gimana ya nambah Gadget, kadang temen - temen sering bertanya? Untuk membuat kolom baru atau yang sering di sebut Gadget ini mudah asal temen - temen sudah mengenal sedikit aja kode kode CSS dan HTML, karna kode ini yang akan di gunakan untuk membuat Elemen tersebut :
1.Klik Klik Tata Letak
2. Klik tab Edit HTML
3. backup lah template temen - temen (wajib dilakukan)
4. Cari Code ]]></b:skin> lalu copy pastekan code di bawah ini di atas code ]]></b:skin> :
#under_header{
margin:10px 0;
padding:1%;
width:98%;
}
5. Cari kode dibawah ini (jika tidak ada cari yang hampir sama karna setiap temp berbeda - beda) :
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</b:section></div>
6. Copy kode berikut lalu paste di bawah kode di atas
<div id="under_header">
<b:section class='header' id='underheader' preferred='yes'/>
</div>
7. Klik tombol SIMPAN TEMPLATE
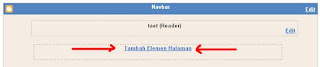
8. Klik tab Tata Letak, maka hasilny aakan seperti dibwah ini :
Klik Untuk Memperbesar
Selamat Mencoba Cara Membuat Elemen "Gadget" di bawah Header, sukses selalu.




 Blog ini saya buat, untuk berbagi informasi kepada teman - teman, dan sebagai rangkuman untuk diri saya sendiri. ( Semoga gak bosen Dengan Blog Saya... :D )
Blog ini saya buat, untuk berbagi informasi kepada teman - teman, dan sebagai rangkuman untuk diri saya sendiri. ( Semoga gak bosen Dengan Blog Saya... :D )
44 komentar:
mantap sob blognya....
thanks infonya boss...
@ blog.qucluk : makasih mas...:P
@ AWD : sama - sama sering - sering berkunjung :P
Makasih banget tutorialnya,
makasih banyak mas
blog yg bagus........
mksh infonya...
makasih dah dkasih contoh....
Artikel yg manteb nich...jd nambah ilmu lg...
thanx brad.... ;)
klo bikin gadget di bagian bawah dari blog gimana om? maklum masih newbie di blog om
membuat kolom link gmn
ga berhasil...udah. gmana yaa??
udah ikutin petunjuknya tapi ga berhasil. please help
ke hamzdanny83@gmail.com
siipp..!!!
untuk menghilangkan gadget di header gimana bro....thx
Malu bertanya sesat di jalan, besar kemaluan tidak bisa jalan. Iya kan, ya toh!
Thx info nya gand...
kunjungan balik yoo...
THANKS BOSS
ok banget gan infonya
Makasih atas ilmunya sob...itu sangat berguna sekali bagi saya sebagi blogger pemula
makasih infonya. langsung saya coba bisa. hehehe
Oh jadi begitu yah :D
susah gan..gk berlaku buat template ane.
mungkin salah ane juga kali...
makasih sob, di coba dulu yach
Kok gagal yah??
saya baru cari langsung bisa di praktekin di blog saya. makasih infonya yah om...
Mantab... Thanks ilmunya..
Thanks Mas Bro saya coba dulu ya,,,hehe salam knal
agak beda brooo script nya, jadi agak bingung,,,, hehe
sangat membantu gue gan infonya..
thanks
MNTAB BRO....JAZAKUOLOH KHOIRON
mantap bro visit back cerita seru
salam sahabat makasih sudah berbagi jangan lupa mampir ea kang salam ti pangandaran :)
ini fungsinya apa????
showaddelement="no
bila saya ganti jadi yes apa ada tmbah gadget g2 yaaa
Tutorialnya mantap .... bisa untuk menaruh menu
matur suwun ilmune kang,
aku mau coba di blog ku kang
thank's
ane berhasil bro, terima kasih ilmunya
Terinakasih infonya gan.
Artikel yg manteb nich...jd nambah ilmu lg...
thanx brad.... ;)
terimakasih banyak atas info nya sangat bermanfaat sekali
semoga semakin sukses nya
makasih infonya
artikel2nya sangat bermanfaat sekali....ane tunggu artikel lainnya gan....salam sukses
IDR303merupakan JUDI BOLA ONLINE Terpercaya
mantap info nya sangat menarik gan
saya sangat terkesan gan
izin share ya gan
terima kasih
PROMO NEW MEMBER
JUDI BOLA ONLINE
AGEN BOLA SBO
AGEN BOLA IBC
AGEN CASINO
BANDAR BOLA
BLOG YG SANGAT BAGUS DAN ARTIKEL YG MENARIK DAN BERMANFAAT
Posting Komentar